As a software developer or a content creator, there will be a situation to share a short code snippet inside your presentation, articles or youtube tutorial videos with people. But creating an image with code snippets take more time and need more styling efforts. The tool known as Code Snippet to Image converter helps you with this task. This tool helps users to convert code snippets into images to use in presentations, social media sharing etc.
In this blog post, we are going to see about 6 Top Code Snippets to Images Converters to convert normal code snippets into attractive images.
Table of Contents:
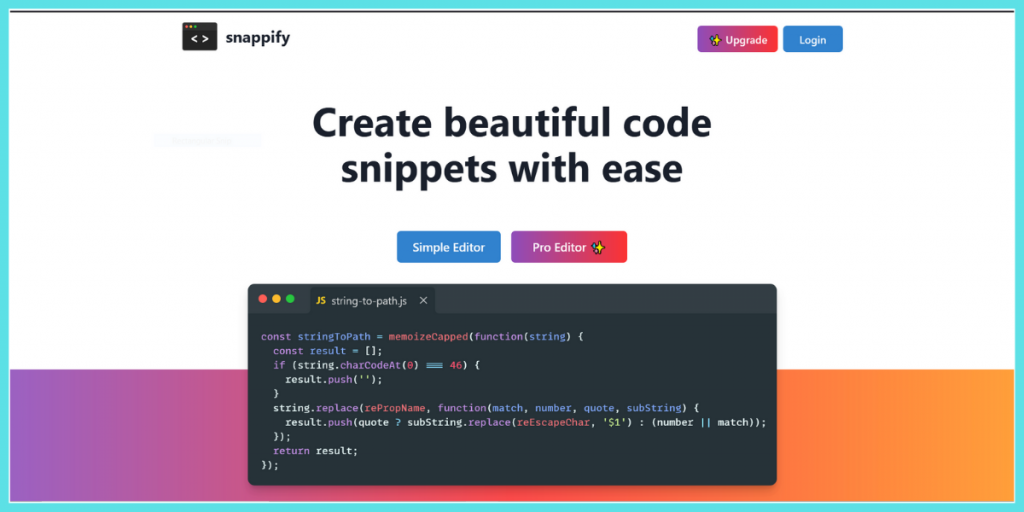
Snappify.io

This tool allows users to create beautiful images of code snippets with minimal effort and it has various customization, branding and styling options. So users can create code snippets images with their branding mark in them.
Features of Snappify:
- It has a smart code editor in which users can paste existing code or type a new code and optimize it
- This tool has a different coding languages setup, so users can highlight the code easily
- Easy option to embed a Twitter branding
- Different colour palettes and easy padding options, so users can easily customize the images
Why do Users love Snappify?
- Smart code editor
- Easy embedding option, so users can easily use these codes in their websites
- The plan includes embedding interactive code snippets, so it engages audiences
- Free simple editor option is available, so users can use it freely without any signup
Limitations of Snappify:
- Watermark on images when using a free editor
- Login is a must to show profile info in images
Pricing:
- Free plan with watermark removal and profile info embedding
- $6/month Pro plan with all free plan features, advanced features like multiple code editor, add custom images and more
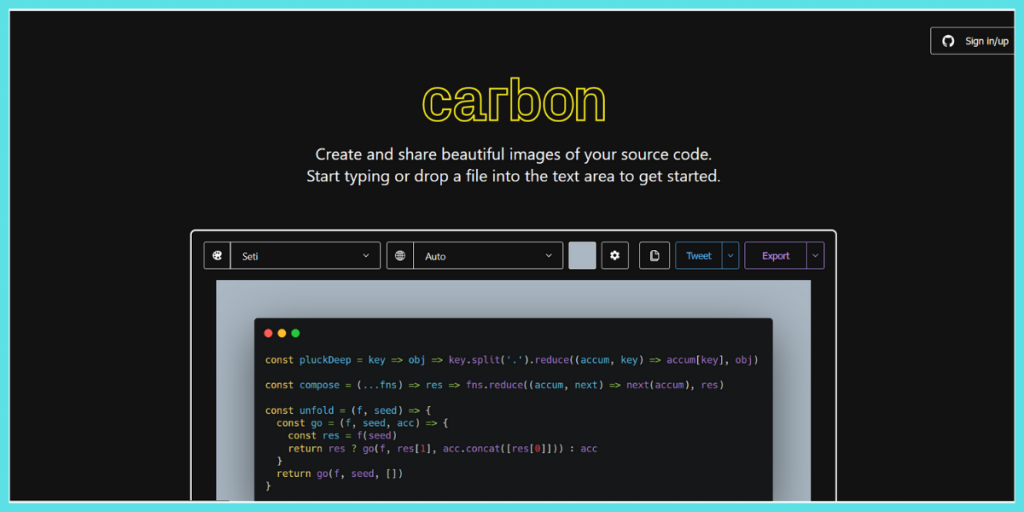
Carbon

Carbon is an easy to use Code snippets to image converter which has all the basic features in the free version itself. From the homepage of Carbon, users can create an image by typing a new code or paste an existing code and easily share it to Twitter, so it is very compatible.
Features of Carbon:
- More than 15 colour palettes, so users can choose the colour
- Auto code setting feature, so it highlights the code as per the user input
- Users can easily change the colour of the padding
- Inbuilt preset options, so user can easily style their code images
- Single-click sharing option
- Inbuilt tweet option, so users can easily share their image on Twitter
Why do Users love Carbon?
- Easy to do editor
- Best styling option
- The inbuilt Twitter sharing feature
- Supports PNG as well as the SVG download format
- Easy keyboard shortcuts
Limitations of Carbon:
- Github account is a must to create a Carbon account
- Only basic features are available
Pricing:
Free plan with all basic features
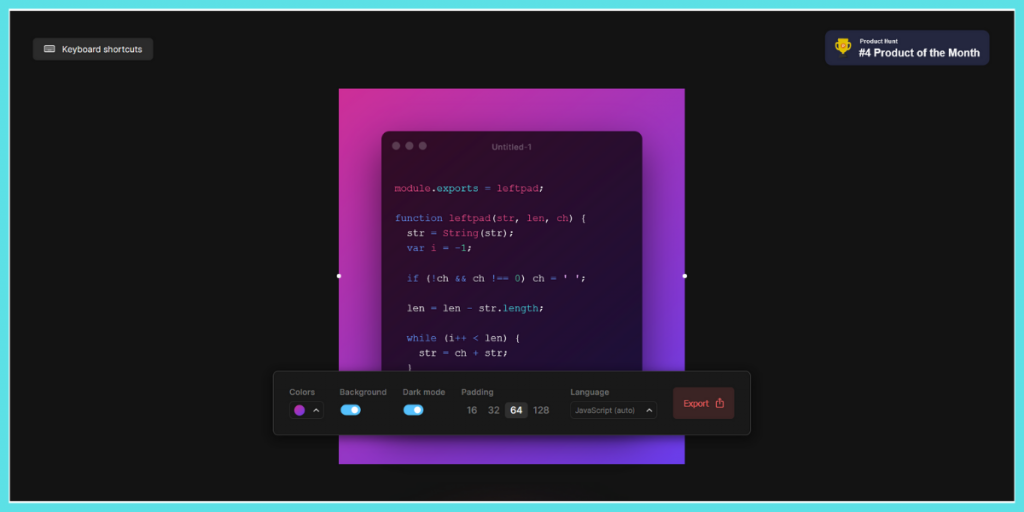
Ray.so

It is a free code snippet to images converter tool that helps users to create awesome images of codes in simple steps and it doesn’t require any sign-in, so users can easily use it
Features of Ray.so
- Wide range of syntax colour, so images will be more attractive
- Background option, so you can use either coloured background or transparent background
- Dark and light modes are available
- 4 different padding sizes
- Auto-detection of coding language, so it easily highlights the codes
- 4 different export options, so users can either download or share it easily
Why do Users love Ray.so?
- All features are free to use
- Easy styling options
- Easy to get URL of an image
- One-click optimization
- Easy keyboard shortcuts
Limitations of Ray.so:
- No data storage option
- Advanced editing options are not available
Pricing:
All features are free
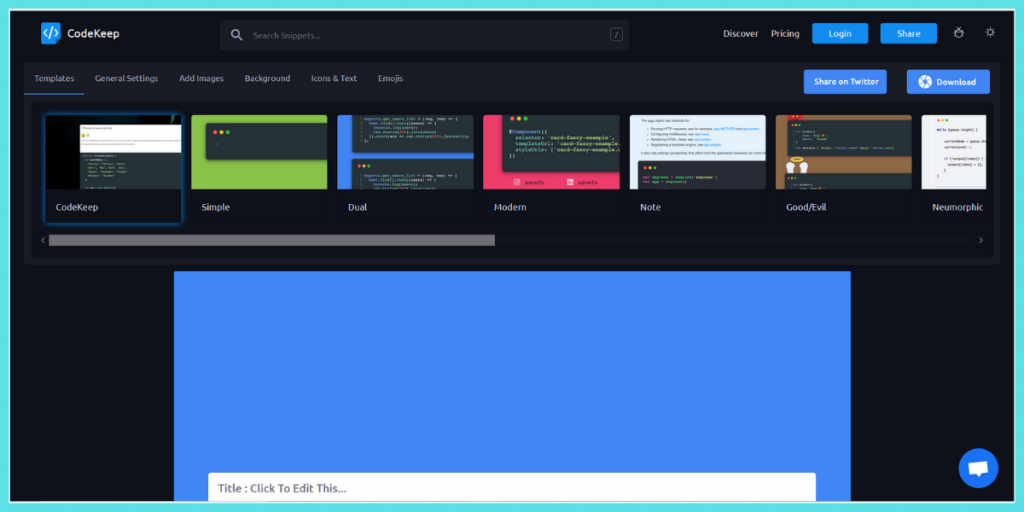
CodeKeeper

This code snippets to images converter are the best tool because it has a wide variety of styling and editing features and the best part is it has pre-built templates, so users don’t have to start styling from scratch.
Features of CodeKeeper:
- More than 10 prebuilt templates, so users can easily choose and use it
- Easy sharing and downloading options
- General settings like title, description, avatar, font colour and more are available
- Option to add custom images
- Attractive icons and emojis are available
Why do users love CodeKeeper?
- Easy editing options
- Customizable styling options with templates
- Can create attractive code images using icons and emojis
- Easy to share on Twitter
Limitations of CodeKeeper:
- No private snippets on free account
- Folder icons are unavailable in the free account
Pricing:
- Free plan with basic features
- $4.99/month Pro plan with all free plan features, private snippets, folder icons and unlimited bookmarks
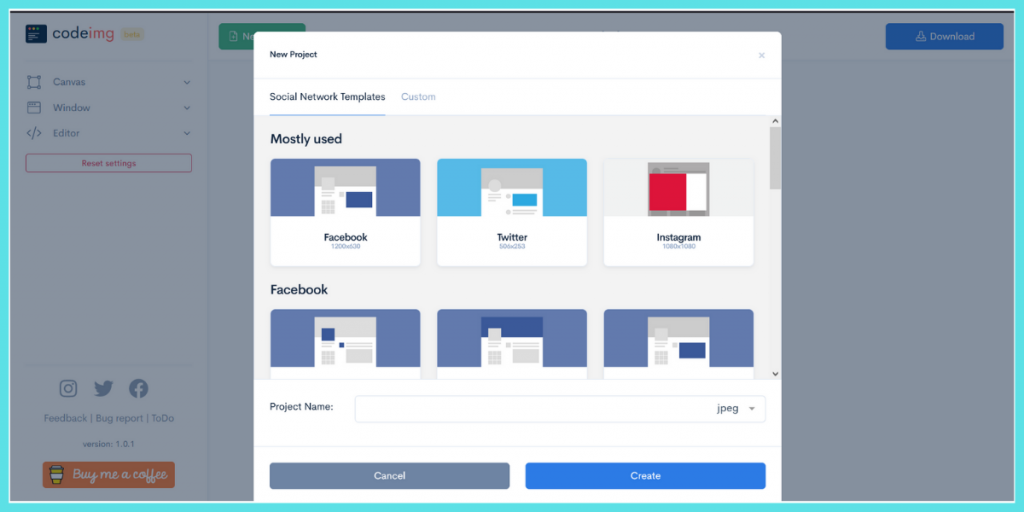
CodeImg

It is an advanced code snippet to images converter with more features. With CodeImg users can create a design in various sizes that fits different social media platforms, so users can create images for each social media post dimension easily.
Features of CodeImg:
- 9+ social media post prebuilt templates and option to create custom dimension images
- Clean and easy to use workspace
- Easy editor with prebuilt themes and fonts
- Easy to create multiple projects
Why do users love CodeImg?
- Attractive themes and fonts
- Easy to download images
- Customizable styling options
Limitations of CodeImg:
- No data storage option
- The only way of exporting is to download
Pricing:
All features are free in CodeImg
Conclusion:
Creating an image with codes is quite difficult and it cost you more time, but with the above-mentioned Code snippets to images converter, you can create an attractive image of your codes with minimal effort and share it within your circle. I shared 5 top Code Snippets to Images Converter for you. Next time if you are in a situation to create an image of your codes use these. If you find this information useful, share this with your friends and colleague and Follow PublishSquare for more blogs like this.
Quick Links:
Further Readings:
Why Lightworks is the best video editing tool for social networks